Visual Studio Code のテーマを変更する + プロ生ちゃんを表示
Microsoft の開発者イベント Build 2015 で、Windows/Mac/Linux で使える軽量なエディター「Visual Studio Code」が、公開されています。
本日より提供が開始されています。
- [速報]マイクロソフト、コードを書くのに最適化したツール「Visual Studio Code」発表。Windows、MacOS、Linuxに対応、無料提供。Build 2015 - Publickey
- マイクロソフト、Macでも動くVisual Studio Code 無料提供。クラウドアプリ向けコードエディタ – Engadget Japanese
ちなみに、中身は Electron (Atom Shell) とのこと(Visual Studio Code の中身は Electron + Monaco だった – しばやん雑記)。
下記の内容は、現時点のプレビュー版の内容です。
テーマの変更
3種類のテーマが用意されています。[View]-[Theme] メニュー、または Ctrl+Shift+P でコマンドパレットを開き、Theme と入力します。
テーマのカスタマイズ(公式見解)
Customize Visual Studio Code によると、独自テーマの作成は行えるようにしたいけど、作業の優先順位を投票サイトで付けてねと、記載されています。つまり、できませんん。
Q: Will you allow us to make our own themes?
A: Yes we would like to do this. Help us prioritize this work over in our user voice site.
テーマのカスタマイズ(プロ生的方法)
追記: Ver. 0.3.0 から F12 キーが無効になっています。直接 %localappdata%\Code\app-0.3.0\resources\app\client\vs\monaco\ui\workbench\native の native.main.css を開き編集しましょう。開発者ツールは、[Help]-[Toggle Developer Tools] で開けます。
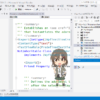
Windows の場合、エディターで F12 キーを押すと、開発者ツールが表示されるので、影響している要素や、CSS ファイルを突き止めます。
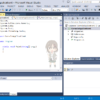
native.main.css みたいですね。ダークテーマの場合、次のように書き換えて、エディターを再起動します。
追記: Ver. 0.5.0 向けに修正しました(参考: Visual Studio Code(Ver. 0.5.0)でプロ生ちゃんを召喚する方法 | Myoga-TN.net)。
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .monaco-editor.vs-dark, | |
| .monaco-editor.vs-dark .zone-widget .monaco-editor, | |
| .monaco-editor.vs-dark .lines-content.monaco-editor-background { | |
| color: #BBB; | |
| background: #1E1E1E; | |
| background: url('http://pronama.jp/code/sd.png') no-repeat; | |
| background-position: right bottom; | |
| } |
完成です!
プラグイン機能もまだなので、エディターの拡張については、今後利用できるようになっていくようです。